
2005年現在、上部に「ブラウザ一体型広告」が、下部に「バナー広告」と「テキスト広告」の三種類の広告が各ページに入ります。
ただしブラウザ一体型広告が表示されるのは、Windows版Internet Explorer4.0以上のブラウザで、JavaScriptを有効にして閲覧している人のみになります。JavaScriptが無効になっていると、「無料-出会い-花-キャッシング-アクセス解析」といったテキスト広告が上部に出ます。

イースターは、システムの維持・管理などにかかる経費を広告収入でまかなうシステムですから、無料で利用させてもらっている以上は広告を消したり見えにくくしたりしてはいけません。自然にコンテンツのすぐ下に見えるようにしてください。
ホームページを見る人にとって、広告は作成者が思うほどには見苦しいものではありません。
むしろ隠そうとすればするほど、その姑息な態度を不快に思われることが多いでしょう。
イースターでは、メニューフレーム用に広告のつかないページが特別に用意されていますので、それを使いましょう。
メニューフレームに表示するファイルの名前を「menu.html」または「frame.html」として、トップディレクトリに置いてください。
(これらのファイルをメニュー以外に使ってはいけません)
以下の原因が考えられます。
<html>
<head>
<title>タイトル</title>
</head>
<body>
ホームページの内容
</body>
</html>
という構造のどこかが崩れていると、広告の位置がおかしくなることがあります。
特に</body>の位置には注意してください。
2003年12月以降、この点については更に厳格になりました。<body>~</body>の位置や内包関係に少しでもミスがあると、広告が上に来てしまったりします。
イースターにアップロードされたHTMLドキュメントは<body>直下からフッタ広告直下まで全て絶対位置指定されたdivタグで囲まれる構成になっているため、途中で余計な</div>が書かれているとそこから下の文章や画像などが全部上に来てしまいます。
不要な</div>を削除するか、適切な場所に<div>を入れれば直ります。
文法的な間違いは絶対にないはずなのにそうなってしまったという人は、文字や画像などの要素を「position:absolute;」で位置指定していないかどうか確かめてください。
こういったソースを生成する代表的なものがホームページビルダーの「どこでも配置モード」です。
これを使って作成している場合は、「標準モード」でもう一度最初から作り直す必要があります。(バージョンによっては「ブラウザ共通のレイアウトに変換して保存」という機能も使えます)
広告のすぐ上(</body>の直前)の要素についてalign属性やスタイルシートのfloat属性で回り込み指定をしていると、広告が回り込んで重なったように見えることがあります。
このような場合は適当な場所に<br clear="all">と入れるなどして、回り込みを解除してください。(スタイルシート使用の場合は、clear:both;などで解除)
一体型広告を下げたいページのヘッダ(<head>と</head>の間)に、
<meta http-equiv="menupos" content="bottom">と書き入れてください。
正しくHTMLが記述してあれば、「ブラウザ一体化広告(FC2の広告。Windows版Internet Explorer4.0以上の環境でのみ表示)」と「下部テキスト広告」の二種類の広告が各ページに自動的に付きます。
したがってユーザーが自分で広告のソースを貼り付ける必要はありませんし、もしそうしたとしても広告は頻繁に変わりますから正しく表示できるとは限りません。
広告が表示されない場合は、以下の例を参考にして自分で修正してください。
ファイル名を別のものに変えてください。
これらはメニューフレーム用に特別に用意されたページですので、普通のページに使うことはできません。
リンクの色を背景と同じ、またはよく似た色に設定すると、背景に溶け込んで広告が見えなくなってしまいます。
コンテンツ内のリンク色をどうしてもその色にしたいなら、スタイルシートでクラス定義をして広告だけでも見える色に設定してください。
スタイルシートの基礎知識
HTMLの基本構造が崩れていたり記述されていなかったりすると、広告やホームページの内容が正しく表示されなくなることがあります。
基本構造については、「のーむの助け合いサイト」の
http://gnome.easter.ne.jp/tag/tag2.html
http://gnome.easter.ne.jp/tag/tag2_1.htmlに説明があります。
自分で意味のわからないHTMLタグやスタイルシートなどを使っていると、そういうことが起こりやすくなります。
人に教えられたソースでトラブルが起きても、責任を取るのは自分です。最低限の意味は理解してから使いましょう。
Another HTML-lint gatewayなどでソースを採点して、重要度の高いものから修正していくのもいいでしょう。
HTMLファイルの拡張子は、必ず「.html」または「.htm」にしてください。
以上のケースに絶対に当てはまらないとしたら、サーバの不調や広告の入れ換え作業などのため一時的に広告が表示されなくなっている可能性があります。
また、更新したばかりのページは広告が表示されないことがあるようです。
これらの場合は、そのままの状態で数時間~数日間待っていれば自動的に広告は付きます。
ブラウザ一体型広告が表示されるのはWindows版Internet Explorer4.0以上(及びそのコンポーネントを使ったブラウザ)のみのようです。それ以外の環境では見えません。
また、Internet ExplorerでもJavaScriptを切っているとブラウザ一体型広告が表示されず、代わりに上部に「無料-出会い-花-キャッシング-アクセス解析」というテキスト広告が出ます。
Shift_JIS以外の文字コード(EUCやUnicodeなど)でホームページを作ると、テキスト広告が文字化けします。
作成に使ったテキストエディタの設定を確かめてください。
例えばGeocitiesの自動作成機能で作ったページは文字コードがEUCであるため、そのままイースターに移転させるとテキスト広告が文字化けすることがあります。
その場合、Shift_JISとEUCの両方を扱えるテキストエディタでコード変換するという手段がありますが、できれば最初からページを作成し直すことが望ましいです。
Shift_JISでページを作ったら、ヘッダ(<head>と</head>の間)に
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">と書いておいたほうがいいでしょう。
広告はdiv、table、a、span、imgで構成されていますから、CSSでその設定を変えれば形などが変わってしまうことがあります。
自分で書いたソースについてCSS設定したいときは、IDかクラスを使いましょう。
基本ディレクトリに置いたmenu.htmlやframe.htmlは、本来メニューフレーム用に広告が出ないようになっているのですが、たまにサーバの不具合などで広告が表示されることがあるようです。
放っておけば自然に直るようですが、少し時間をおいてからもう一度アップロードしたら直ったという例も報告されています。
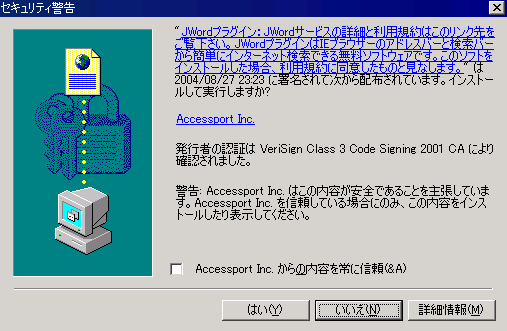
Internet Explorerでイースターのサイトを閲覧していると、たまに下図のようなダイアログボックスが出てくることがあります。

これはイースターのスポンサーが出している広告の一種で、特にインストールしなければならないものではありません。
必要であるかどうかは、
http://www.jword.jp/や
http://ja.wikipedia.org/wiki/JWordなどを参考に自己判断してください。
すでにJWordがインストールされているパソコンであれば、このダイアログボックスは出ません。